By Neil Kolban.Jun 27, 2022

Google Cloud Storage (GCS) is a cloud based blob storage technology. It exposes an API that allows applications to store and retrieve data. Google provides a browser for GCS that allows us to view the files contained within. We can upload new files and download existing ones. What is not present in the Google GCS browser is the ability to view or edit the content of these files. To see what is in a file, one must first download the file and then open it in a local editor.
This article describes an open source project that allows us to select files in GCS and then open them in an editor all from within a browser based web app. The application is available for immediate examination by visiting:
https://kolban-google.github.io/gcs-editor/
To use the application, one must first create a Google Cloud project and build some OAuth credentials and a client id. The reason for this is that when GCS API calls are made, they must be attributed to some project for billing purposes.
Installation
Create a GCP project.
Configure the OAuth consent:
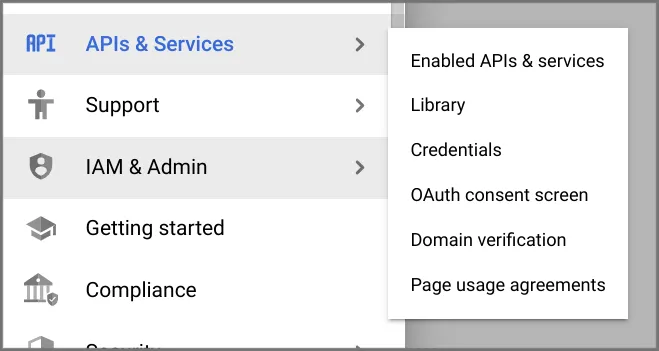
Open the Google Cloud App and visit APIs & Service and select OAuth consent screen:

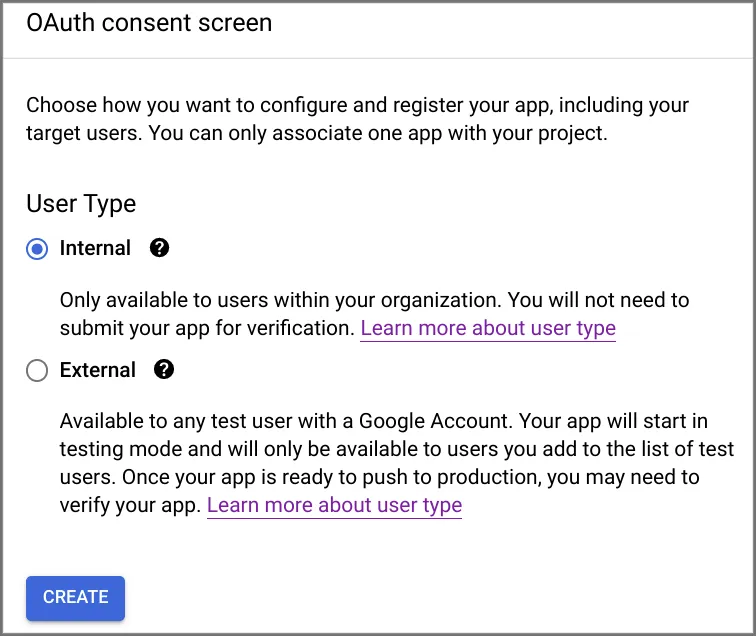
In the next panel, select “Internal”:

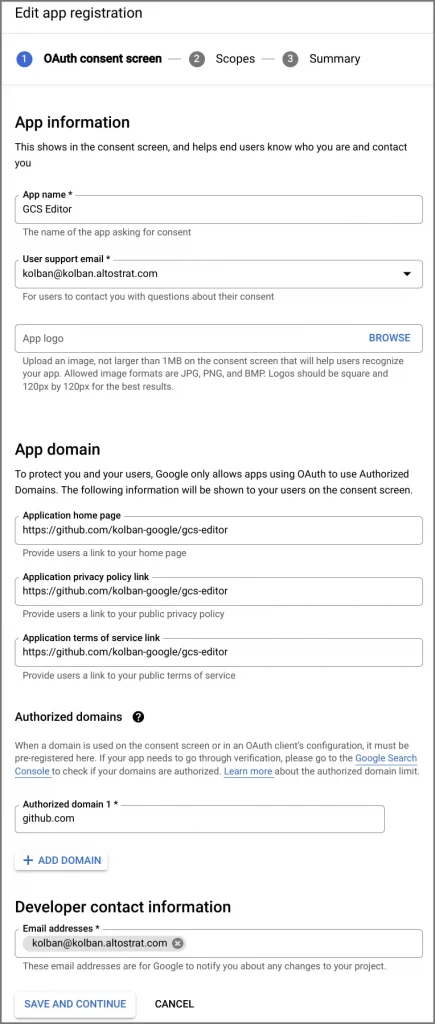
Now we get to enter the details of your own environment. The values here are examples only:

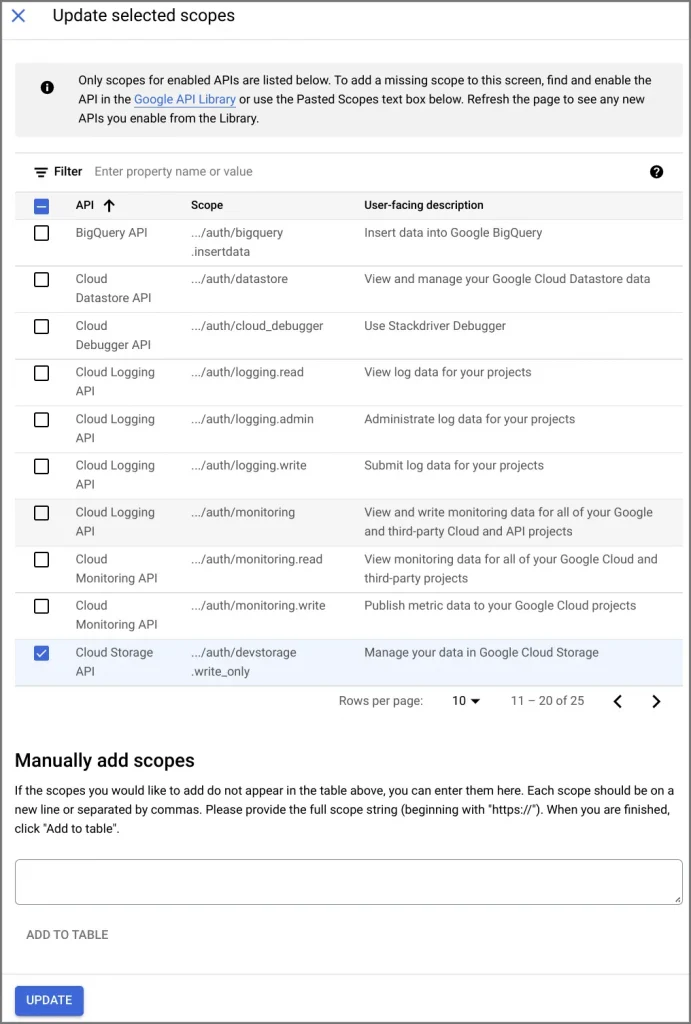
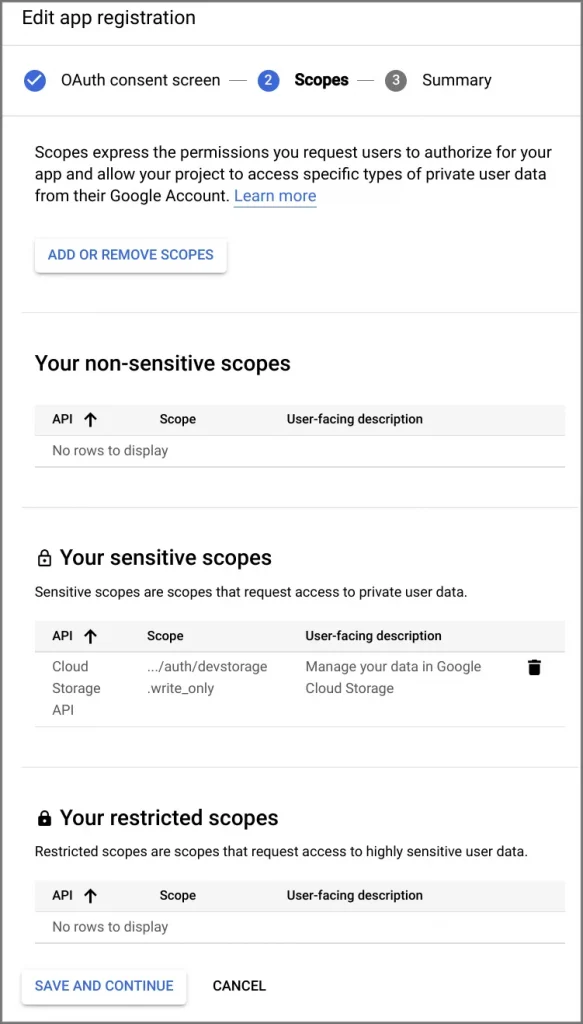
In the scopes, we define that we wish the application to be able to work with Cloud Storage:

This is what the screen looks like after configuring scope:

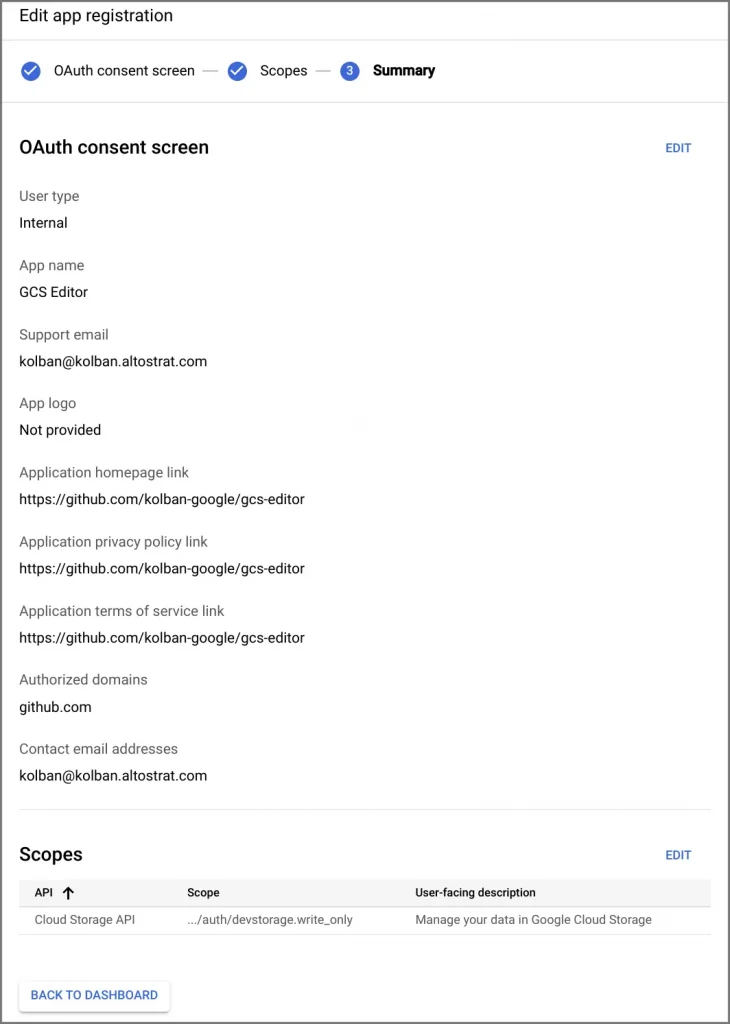
A summary page is shown at the end:

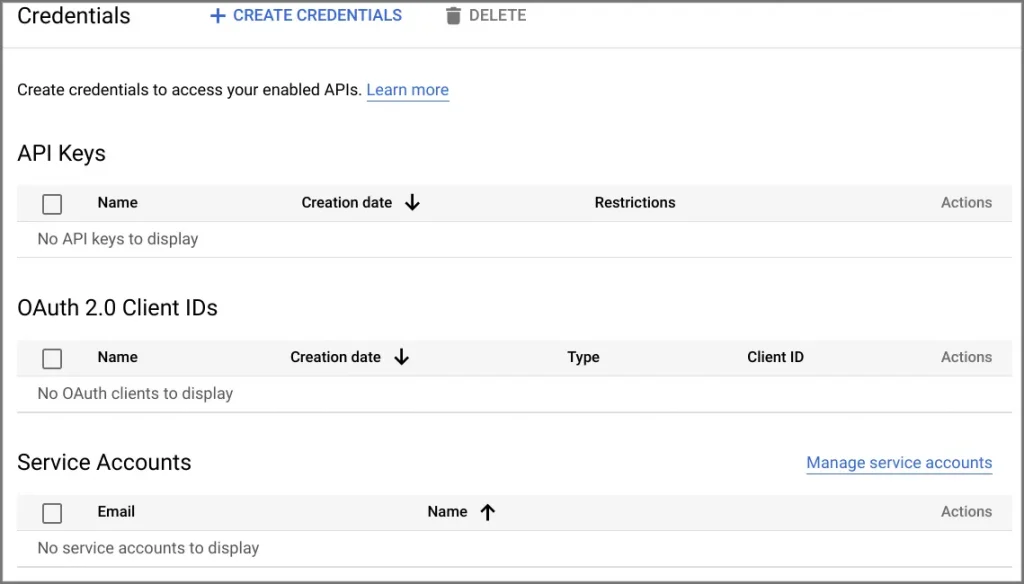
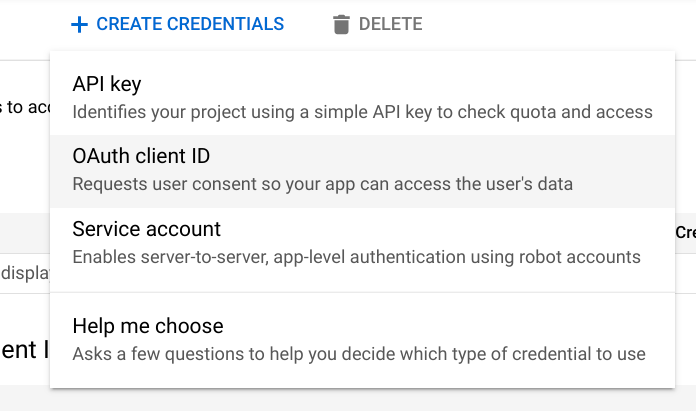
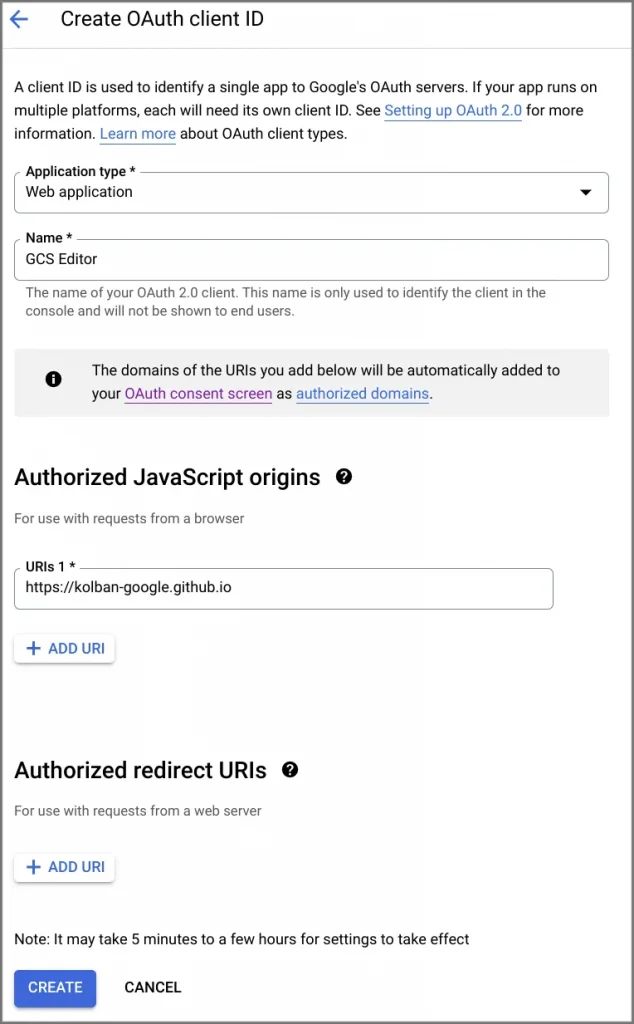
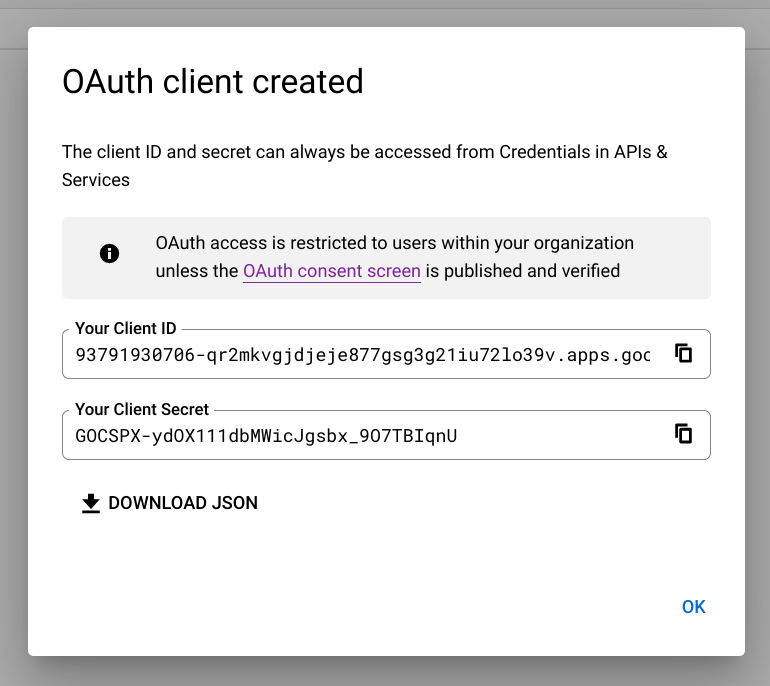
Next, set up credentials




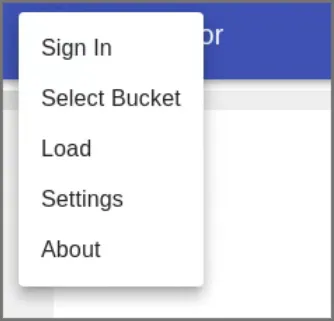
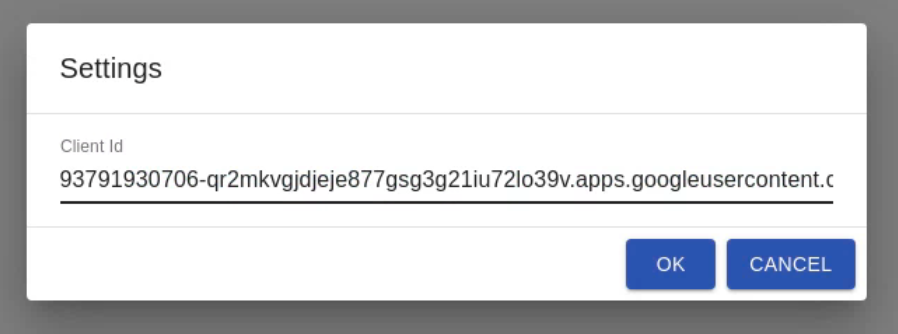
Make a note of your client id. Launch the GCS Editor application. From the menu at the top left of GCS Editor, click on Settings:

Paste in the Client Id value that was generated in the previous step and click OK. This will allow the application to make GCS calls that will be attributed to the associated project.

The Client Id will be remembered by the browser and need not be entered again.
Usage
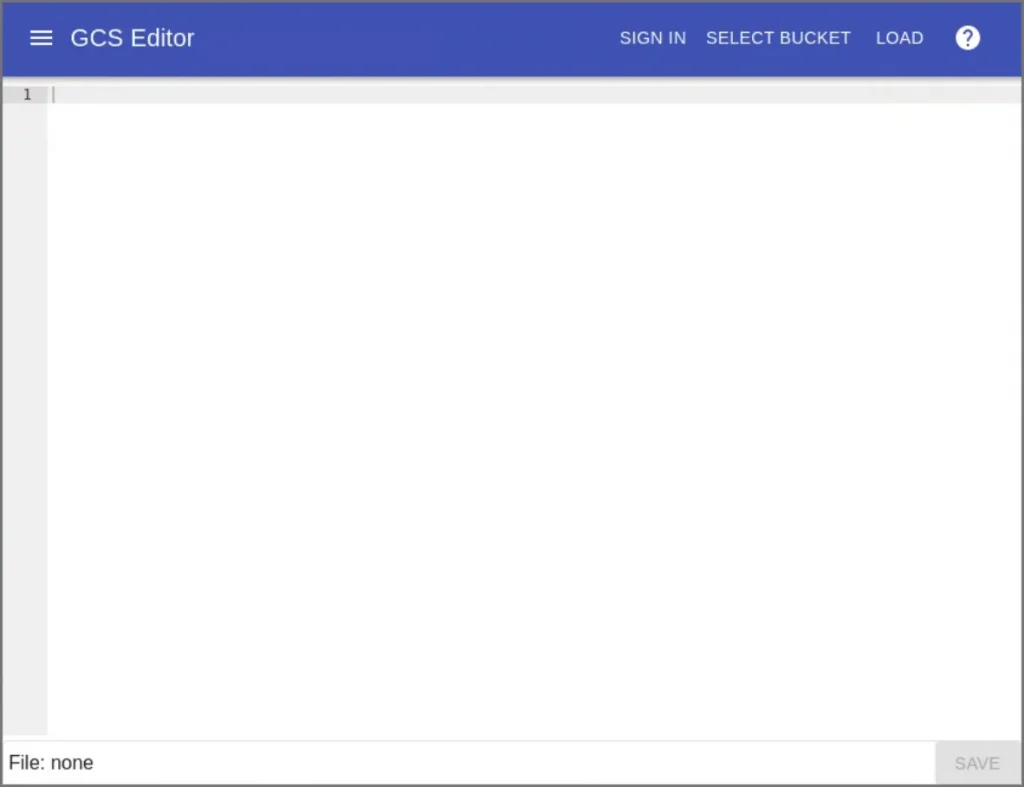
With the GCS Editor configured, we now turn our attention to how it can be used.

We perform three steps:
- We sign in to the app so that GCS knows who we are. When requests are then made to GCS, they are authorized based on this identity.
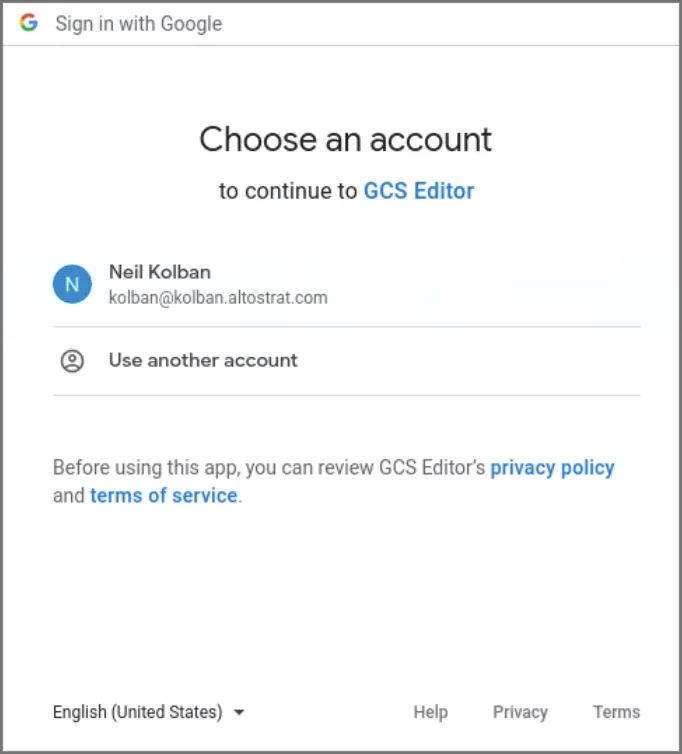
We click the “SIGN IN” button at the top.

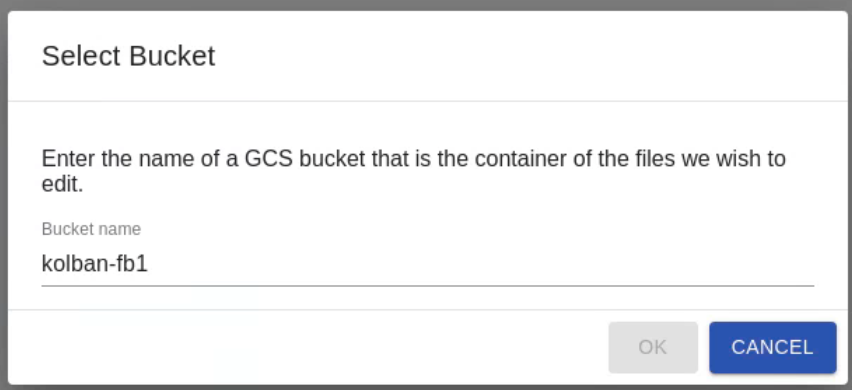
2. We select a bucket that we wish to load files from. We click the “SELECT BUCKET” button at the top. Here we enter the name of a GCS bucket.

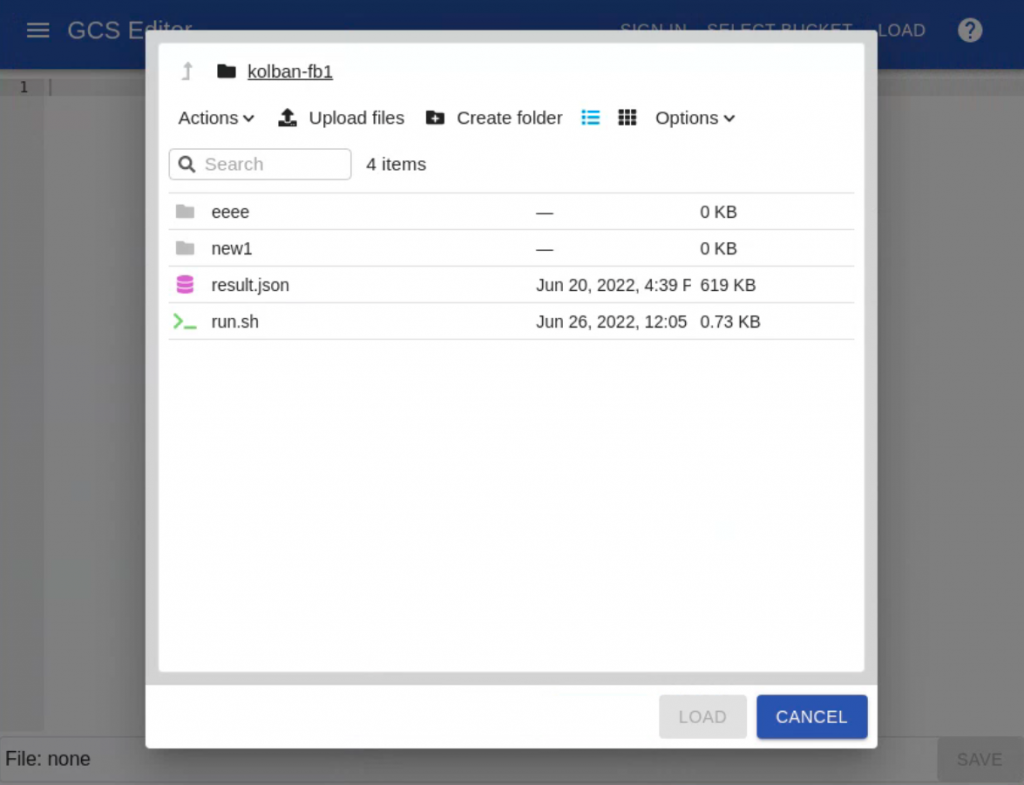
3. Load a file. We are now ready to load a file. We click the “LOAD” button. A file browser dialog is shown to us that is browsing the GCS files in the bucket. We can then select a file that we wish to open and click the “LOAD” button.

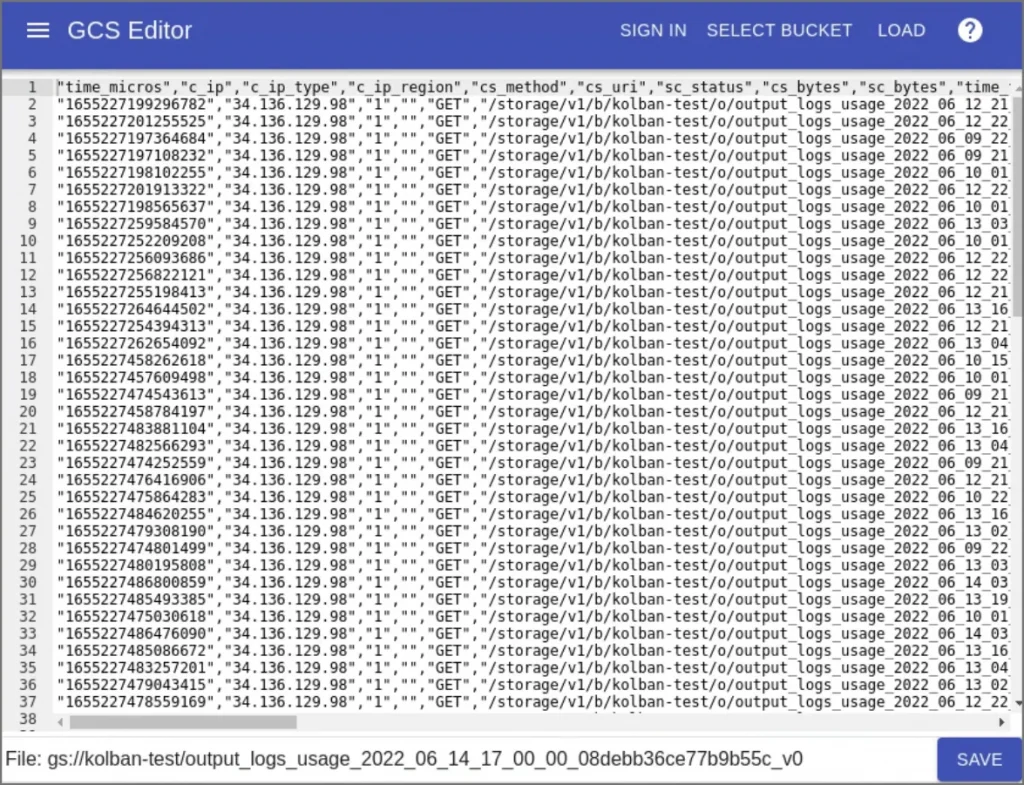
and now we are looking at the content of the file:

Should we wish, we can make changes in the editor and click the “SAVE” button. This will re-write the file back to GCS.
The GitHub Project
The source of this app is available on GitHub and submissions and issues are welcomed. This is an open source (as-is) project and should not be considered a Google offering in any form.
The core of the project is based upon:
It has been tested on Chrome.
A deployment of the application can be found on GitHub pages here:
https://kolban-google.github.io/gcs-editor/
However it can be installed in your own environment by cloning the project and running a build.
FAQ
No client ID supplied
If you see the following dialog it means that you haven’t specified a Client ID. See the installation section at the top of the article.

Not signed in
If you see the following dialog, it means that you haven’t signed in.

Credits
- Lakerice — Blender pen and pencil
References
- GitHub: gcs-editor
- GitHub pages: launch gcs-editor
- Google Cloud Storage
The original article published on Medium.
