By Adrien Mornet.Mar 7, 2023

During the last weeks, I have been able to deepen Datadog. If you’re using Nuxt.js to build your web application, you know how important it is to keep an eye on your app’s performance and behavior. That’s where monitoring tools like Datadog come in handy. With Datadog, you can easily monitor your Nuxt.js app and get insights into how it’s performing in real-time.
In this blog post, I’ll show you how to set up Datadog to monitor your Nuxt.js app and what metrics to monitor. By the end of this article, you’ll have a better understanding of how to optimize your Nuxt.js app for performance and make sure it’s running smoothly for your users. So, let’s dive in!
Nuxt.js
Nuxt.js is a popular open-source framework for building server-side rendered (SSR) applications. It is built on top of Vue.js. In a Nuxt.js application, the frontend and backend are tightly coupled. This means that the performance of your application is dependent on both the frontend and the backend working together seamlessly.
On the frontend side, you need to monitor things like page load times (Core Web Vitals), browser errors, resource usage (APIs), and user interactions to ensure that your application is providing a fast and responsive user experience. If the frontend is slow, users may experience lag, and this can result in a poor user experience.
On the backend side, you need to monitor things like server response times, server errors, database queries, and network requests to ensure that your application is performing well and can handle high traffic loads. If the backend is slow, it can cause delays in loading content on the frontend and impact user experience.
Monitoring both the frontend and backend of your Nuxt.js application is crucial to identify potential performance bottlenecks and prevent them from affecting your users. By collecting and analyzing performance metrics from both sides, you can optimize your application for speed and reliability, ensuring a smooth user experience.
Frontend : Real User Monitoring (RUM)
Datadog Real User Monitoring (RUM) is a tool that allows you to monitor the performance of your web application from the perspective of real users. RUM tracks user interactions, page load times, and other frontend metrics to provide you with insights into how your application is performing for your users.
Setup
1. Install @Datadog/browser-rum : npm i @datadog/browser-rum
2. Create plugins/datadog.client.js file and initialize it :
import { datadogRum } from '@datadog/browser-rum';
export default ({$config: { ddApplicationId, ddApplicationToken, ddVersion, ddEnv } }) => {
datadogRum.init({
applicationId: ddApplicationId,
clientjeToken: ddApplicationToken,
site: 'datadoghq.com',
service:'nuxt-front',
version: ddVersion,
env: ddEnv,
sessionSampleRate: 100,
sessionReplaySampleRate: 100,
trackUserInteractions: true,
trackResources: true,
trackLongTasks: true,
defaultPrivacyLevel:'mask-user-input'
});
datadogRum.startSessionReplayRecording();
}
3. Import the plugin in nuxt.config.js :
require('dotenv').config();
export default {
buildModules: [
'@nuxtjs/dotenv',
],
[...]
plugins: [
'~/plugins/datadog.client.js',
],
}
4. Pass environment variables in nuxt.config.js :
require('dotenv').config();
export default {
buildModules: [
'@nuxtjs/dotenv',
],
[...]
plugins: [
'~/plugins/datadog.client.js',
],
[...]
publicRuntimeConfig: {
ddApplicationId: process.env.DD_APPLICATION_ID,
ddApplicationToken: process.env.DD_CLIENT_TOKEN,
ddVersion: process.env.DD_VERSION,
ddEnv: process.env.DD_ENV,
}
}
5. In Datadog, navigate to the RUM Applications page and click the New Application button. Enter a name for your application and click Generate Client Token. This generates a clientToken and an applicationId for your application. Choose the installation type for the RUM Browser SDK with npm.
6. Create / add to your .env file Datadog configuration :
DD_APPLICATION_ID=<DATADOG_APPLICATION_ID>
DD_CLIENT_TOKEN=<DATADOG_CLIENT_TOKEN>
DD_VERSION="1.0.0"
DD_ENV="production"
Monitor your customers’ browsers
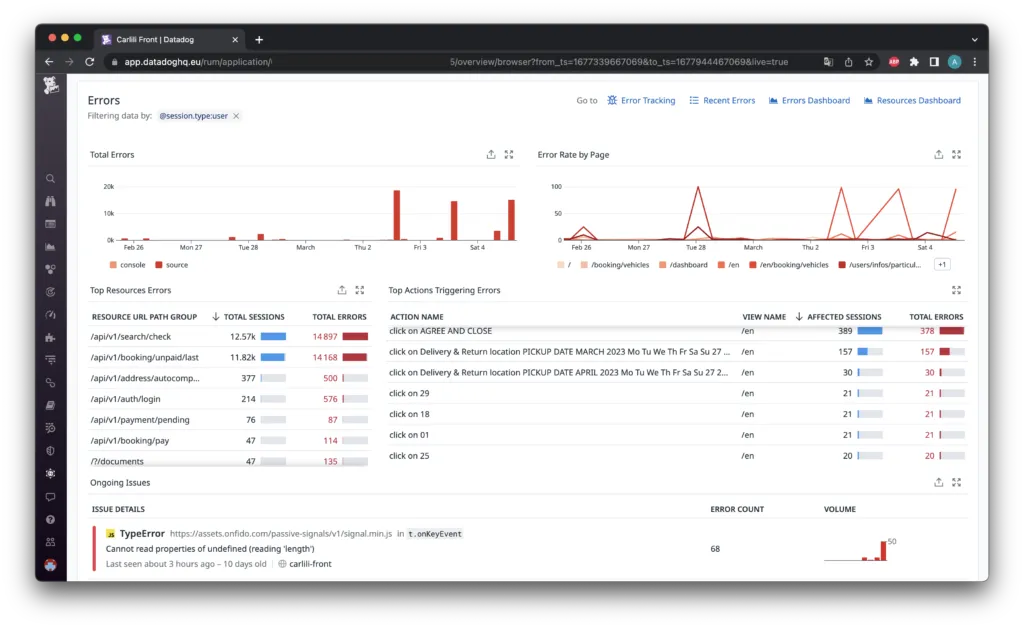
Track errors
Monitor the ongoing bugs and issues and track them over time and versions :

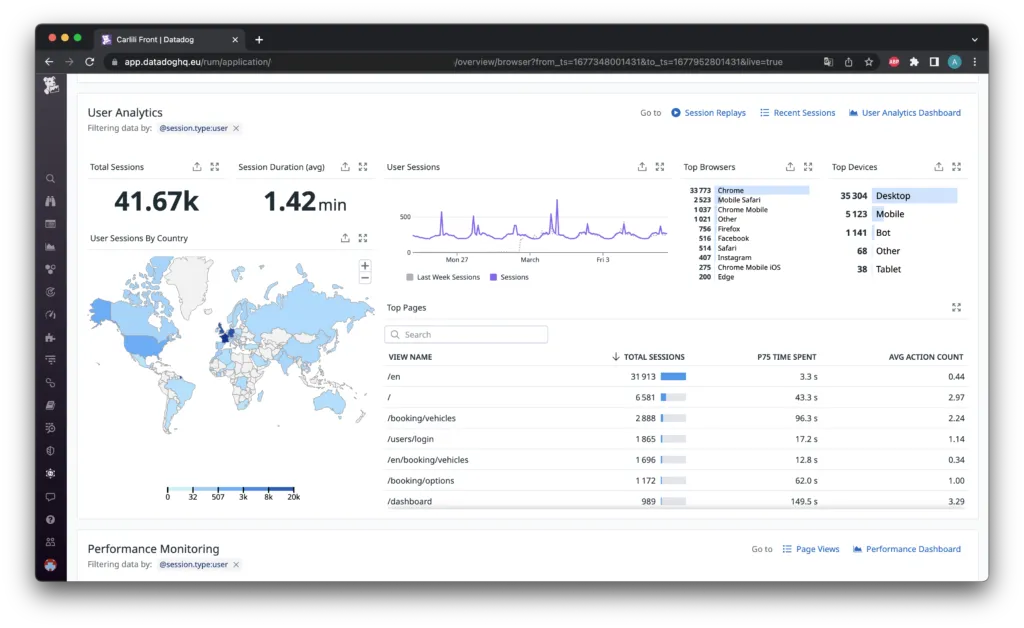
User analytics
Understand who is using your application (country, device, OS), monitor individual users journeys, and analyze how users interact with your application (most common page visited, clicks, interactions, and feature usage) :

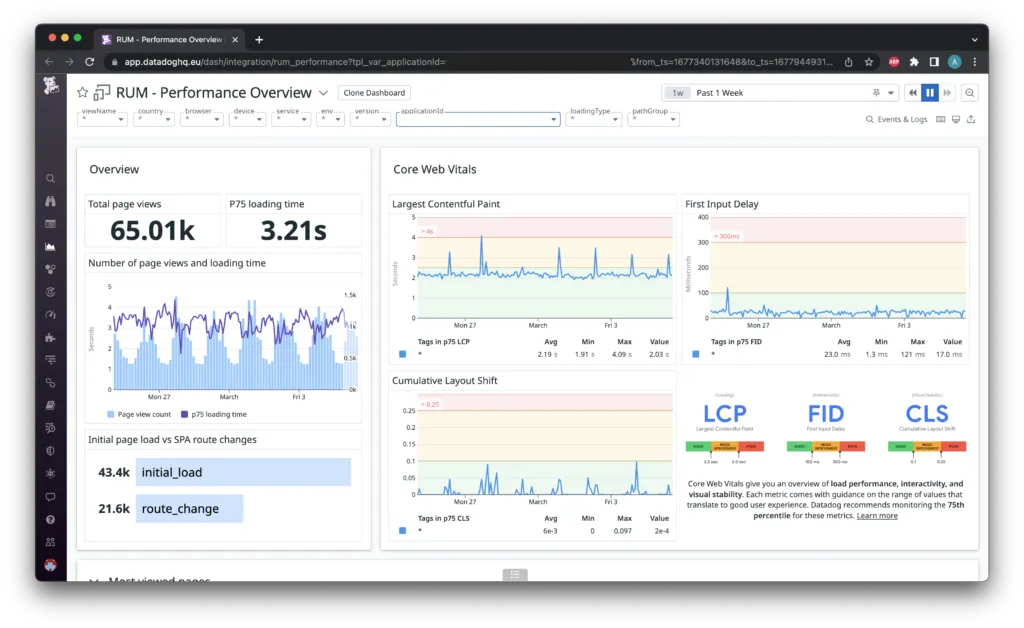
Performances
Track the performance of your front-end Nuxt.js code with key metrics like Core Web Vitals :

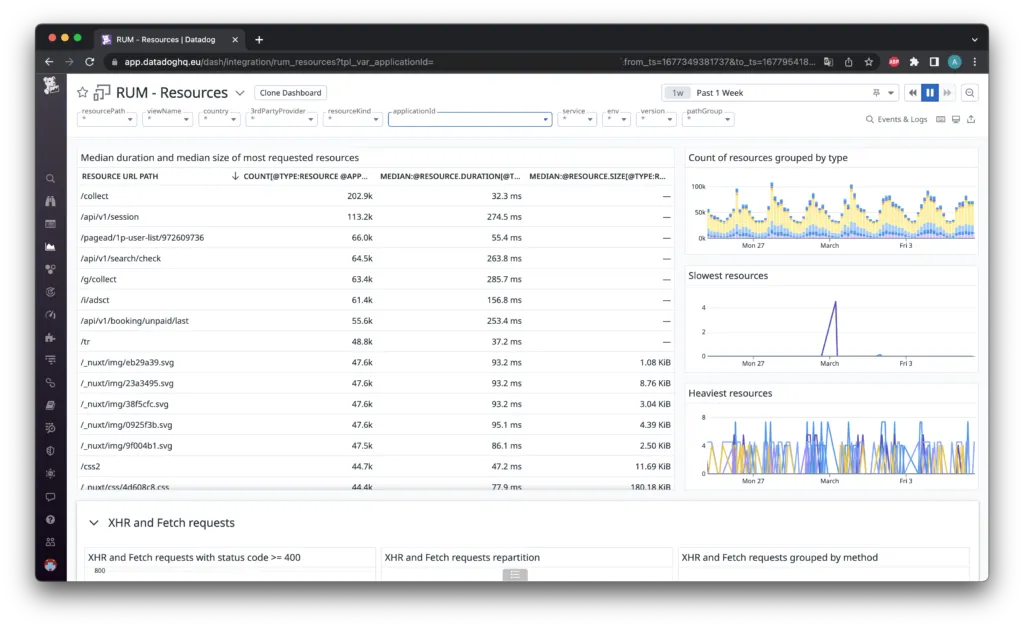
Ressource usage
Visualize which and how resources are being loaded :

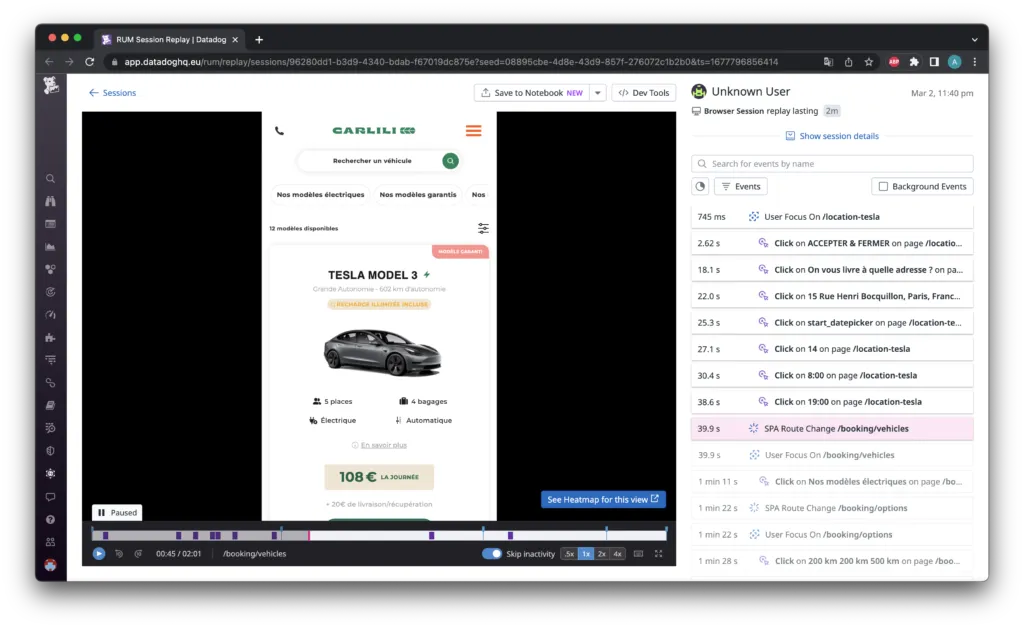
Sessions replay
Record and replay individual user sessions to gain deeper insights into user behavior and identify any issues or errors they may have encountered during their session. With Session Replay, you can visualize user interactions and see exactly how they navigated through your application, providing valuable information for troubleshooting and optimization purposes :

Backend : Application Performance Monitoring (APM)
Datadog Application Performance Monitoring (APM) is a tool that allows you to monitor the performance of your web application from the backend perspective. With Datadog APM, you can track metrics such as response time, error rate, and throughput, as well as identify the root cause of performance issues in your application. The tool also provides detailed tracing of individual requests, allowing you to see how each component of your application is performing and how requests are flowing through it
Setup
1. Install and configure the Datadog Agent depending of your environment:
https://docs.datadoghq.com/tracing/trace_collection/dd_libraries/nodejs/?tab=containers#configure-the-datadog-agent-for-apm
2. Install the Datadog Tracing library : npm install dd-trace --save
3. Run your Nuxt.js app loading and initializing the tracing library : node --require dd-trace/init /app/node_modules/nuxt/bin/nuxt.js start
Monitor your Nuxt.js server
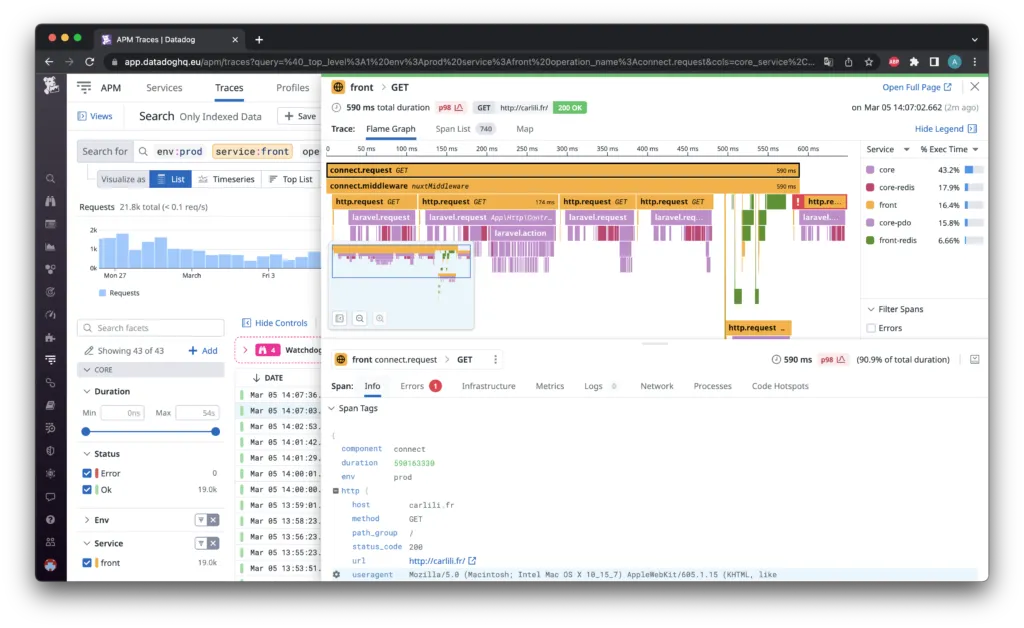
Trace your application requests
Traces are detailed records of requests that flow through your application :

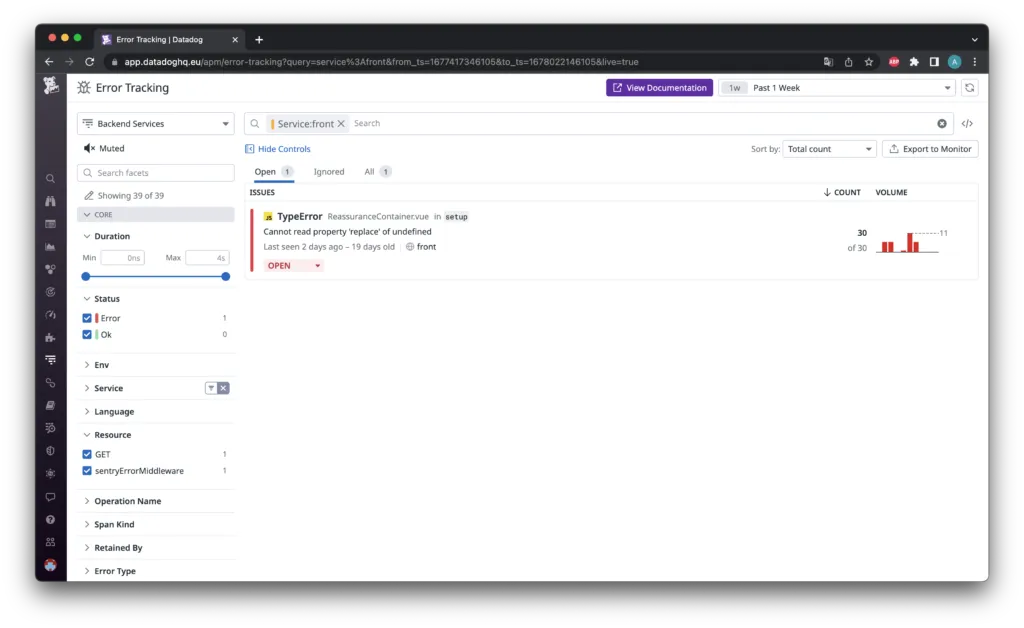
Track errors
Keep a close eye on any existing bugs and issues, and maintain a record of their progress across various versions and over time :

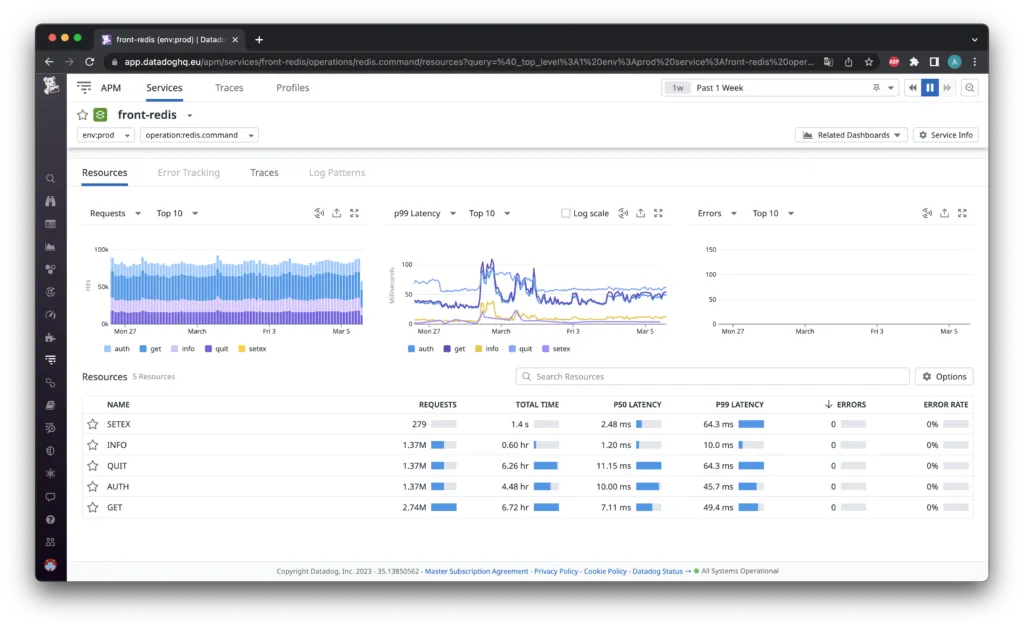
Database
Monitor databases by collecting and analyzing performance metrics such as reads, writes, and deletes, as well as memory usage, network latency, and other key performance indicators :

Conclusion
In conclusion, monitoring your Nuxt.js application with Datadog is important to ensure optimal performance and a smooth user experience. By using Datadog’s Real User Monitoring (RUM) and Application Performance Monitoring (APM), you can gain insights into how your application is performing on both the frontend and backend, and quickly identify and resolve any issues.
Together, RUM and APM provide a comprehensive view of your Nuxt.js application’s performance, making it easier to detect and resolve issues, optimize your code, and improve the overall user experience. Datadog’s centralized platform for monitoring RUM and APM data makes it easy to correlate frontend and backend performance metrics and gain deeper insights into how your application is behaving.
So, if you’re looking to build web applications with Nuxt.js, monitoring with Datadog is an excellent choice. Try it out and see how it can help you improve your application’s performance!
👋 If you find this helpful, please click the clap 👏 button below a few times to show your support for the author 👇
🚀Join FAUN Developer Community & Get Similar Stories in your Inbox Each Week
The original article published on Medium.
Hope you find the article useful, check it out more from the blog https://adrien-mornet.tech/ 🚀
