By Antoine Fongang.Nov 23, 2022

Imagine you are working as Devops engineer for a company that is starting to implement the Devops culture but they don’t have any Devops practice or technology at this time.
Your first mission as a Devops Engineer is to implement the Git an GitHub for software version control because they don’t use it, everything on this Company is staging locally on the developer computer. The compamy want to change and start using a Devops culture.
What is Git ?
Git is free and open source software for distributed version control: tracking changes in any set of files, usually used for coordinating work among programmers collaboratively developing source code during software development. Its goals include speed, data integrity, and support for distributed, non-linear workflows (thousands of parallel branches running on different systems).
What is GitHub ?
GitHub is an Internet hosting service for software development and version control using Git. It provides the distributed version control of Git plus access control, bug tracking, software feature requests, task management, continuous integration, and wikis for every project.
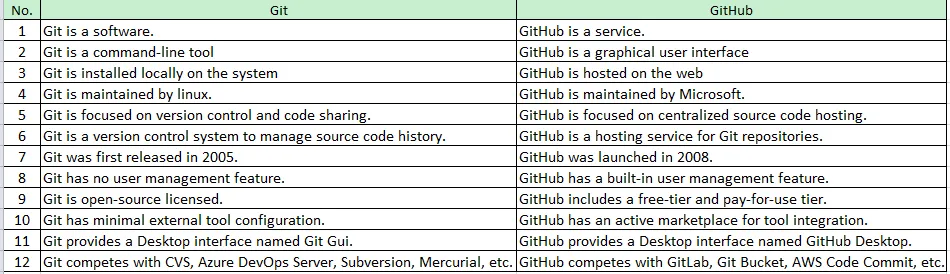
Difference between Git and GitHub ?

Git and GitHub are two technologies that every developer should learn, irrespective of their field.
If you’re a beginner developer, you might think that these two terms mean the same thing — but they’re different.
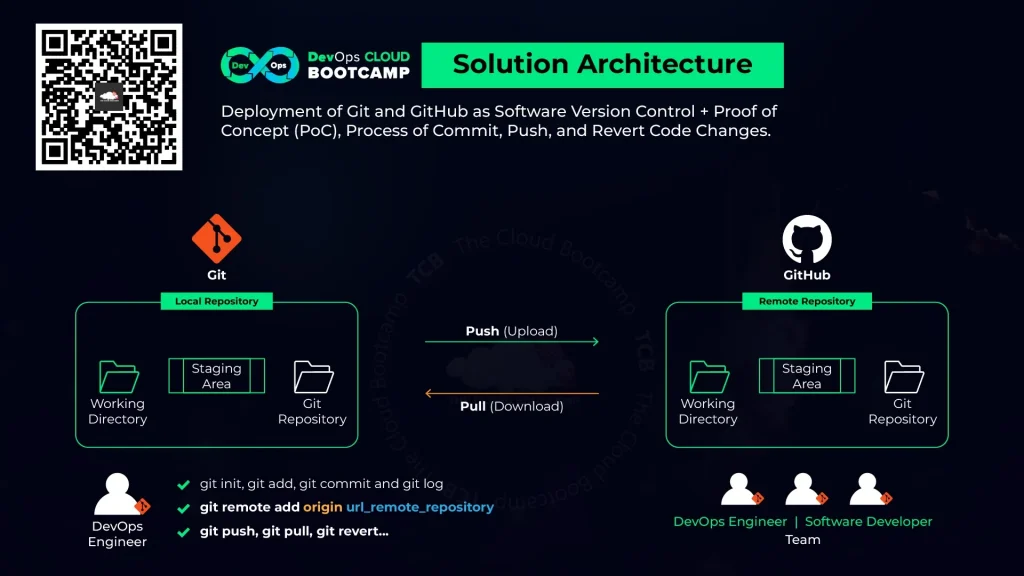
ARCHITECTURE:
Prerequisite: Have a GitHub account sign at https://github.com/

My mission as Devops Engineer is Acted to migrate application and website code from a local repository to remote repositories on GitHub and also do a proof of concept to show to the developer how the process of the commit Push and revert code changes would work so the solution can be validated and can start to be use inside the Company.
IMPLEMENTATION: We will break this project in 3 different parts:
Part1: Setting up a local repository
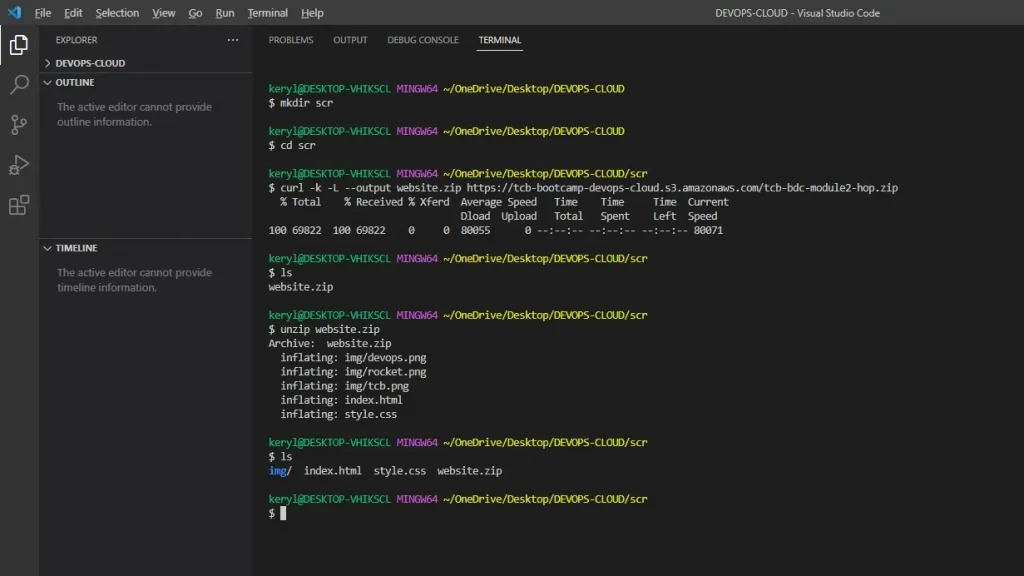
# creating a folder: mkdir devops-cloud
# accessing the folder: cd devops-cloud
# creating another folder: mkdir src
# accessing the folder: cd src
# downloading website files: curl -k -L — output website.zip https://tcb-bootcamp-devops-cloud.s3.amazonaws.com/tcb-bdc-module2-hop.zip
# unzip website file: unzip website.zip

# install VSCode extension:
Link to download Git: https://git-scm.com/downloads
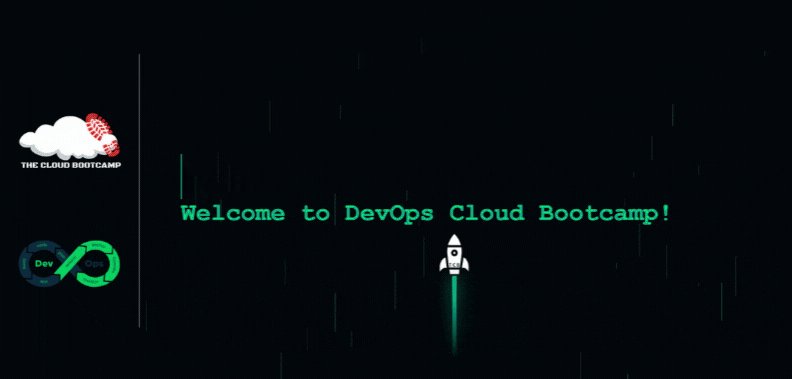
# testing website: index.html ‘open with Live Server’ |VScode

# initializing Git: git init
# renaming branch: git branch –m main
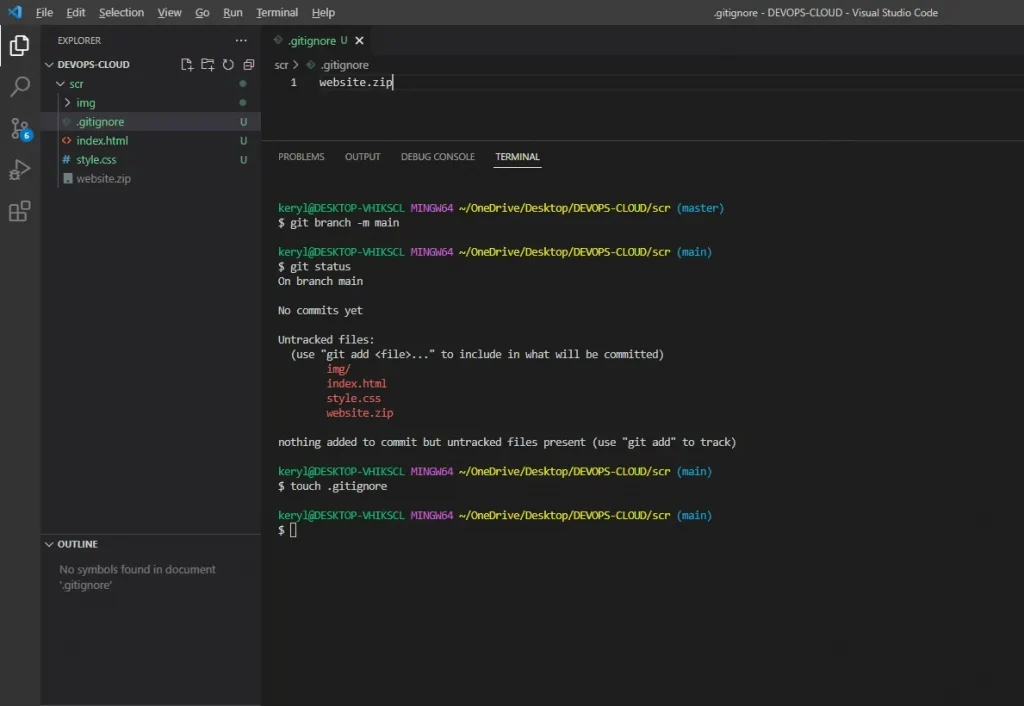
# checking Git Status: git status | “We don’t want ‘website.zip’ file as part of the solution!”
# creating a Git Ignore file: touch .gitignore
# adding website.zip file in the Git Ignore file: vi .gitignore | INSERT Key | website.zip | ESC | :wq!

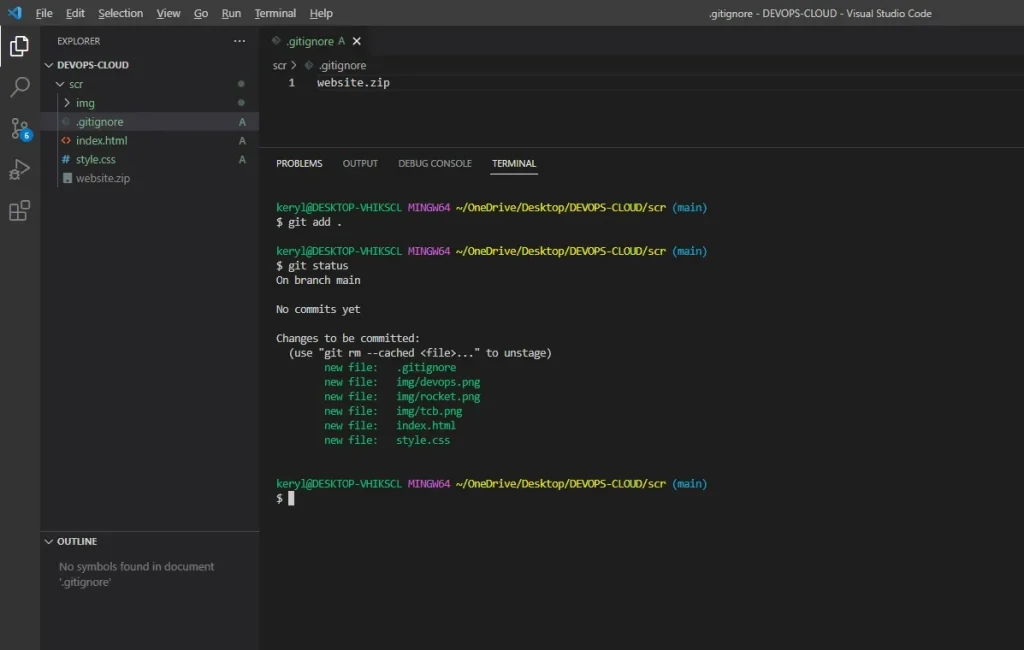
# adding files into ‘Stage Area’ (waiting for commmit…):
git add .

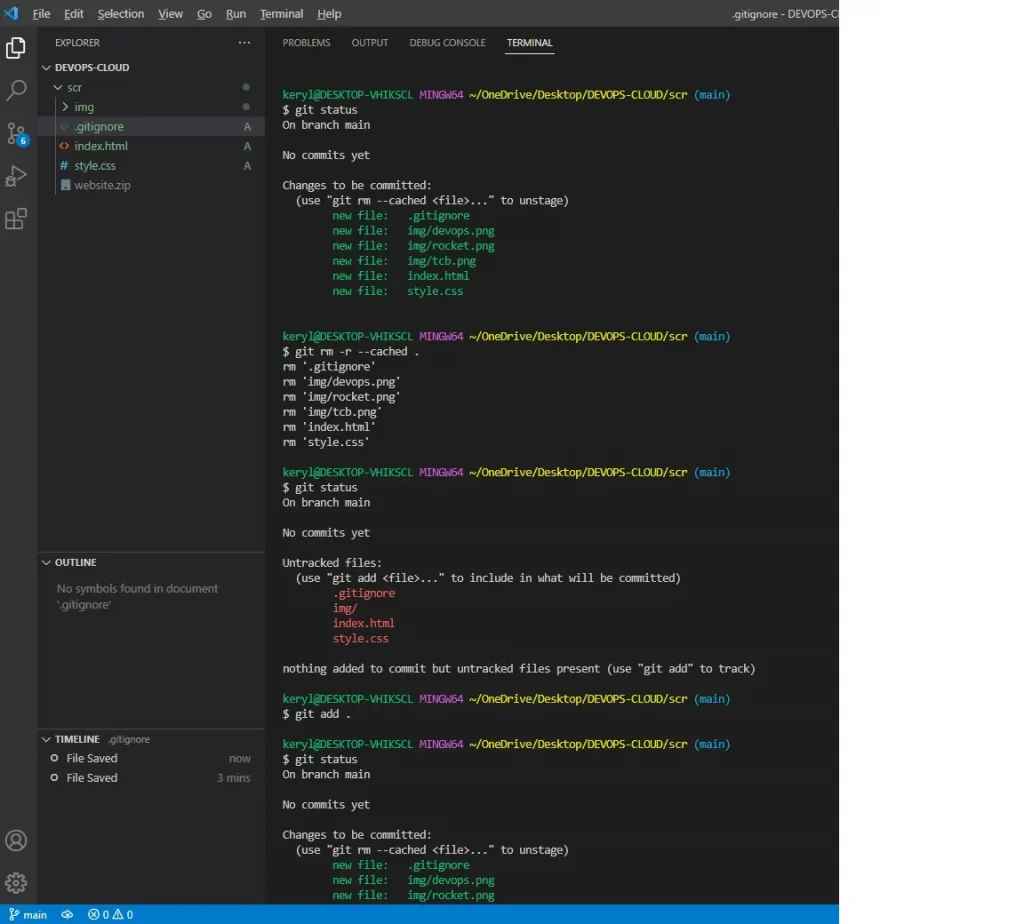
Removing from Stage: git rm -r — cached .
git add .

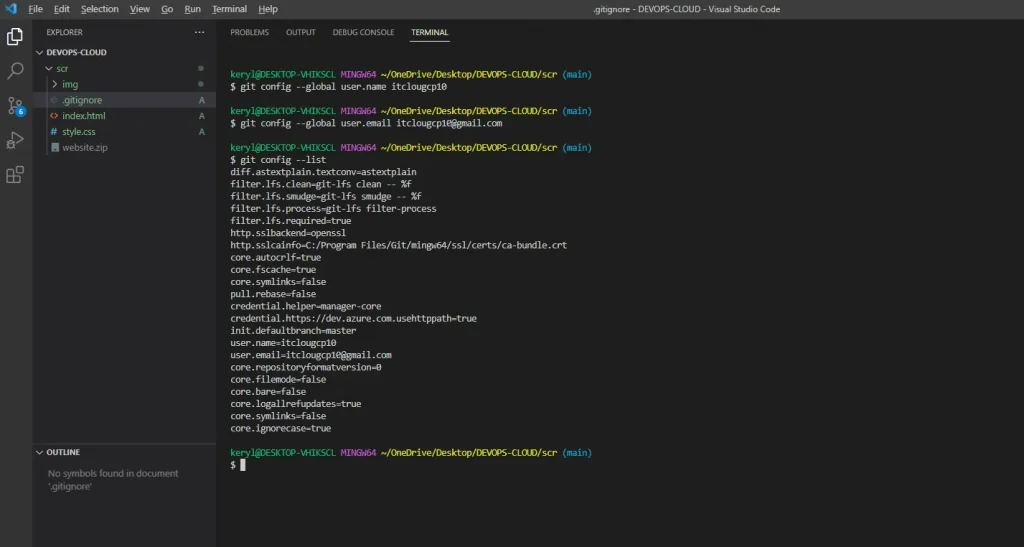
# Setting up Author Name/Email:(Using the same as the GitHub account)
git config — global user.name itcloudgcp10
git config — global user.email itcloudgcp10@gmail.com
git config — list

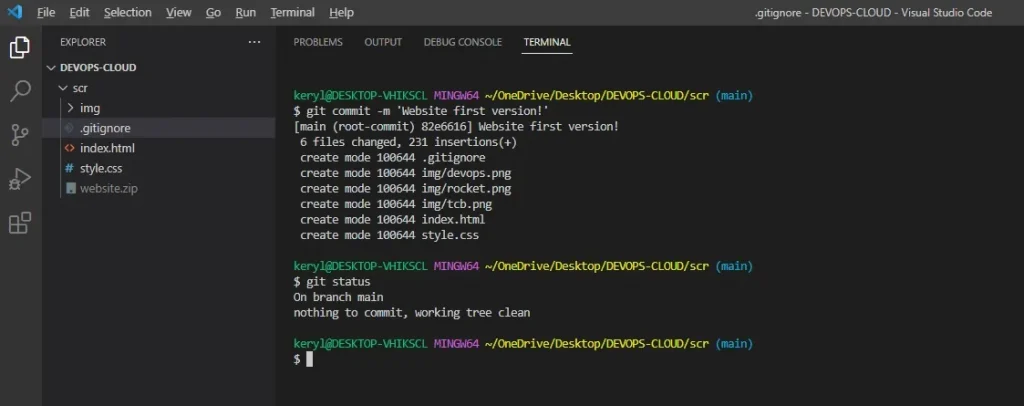
# commiting the first version of the website:
git commit -m ‘Website first version!’
# checking Git Status: git status

Part 2: Setting up GitHub
# creating a repository: devops-cloud
# setting up gitHub info (if you used different credentials for Author Name/Email):
git config user.name itcloudgcp10
git config user.email itcloudgcp10@gmail.com
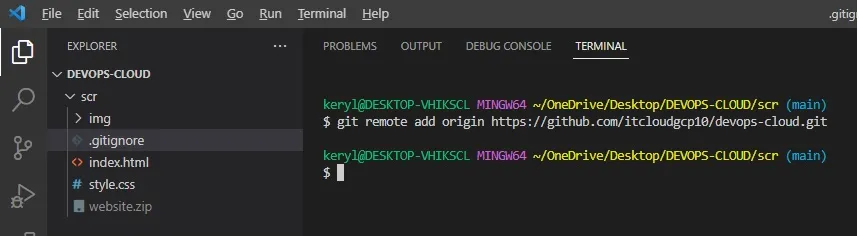
# connecting local | remote repository (origin): git remote add origin [ url remote repository ]
[url remote repository] is https://github.com/itcloudgcp10/devops-cloud.git

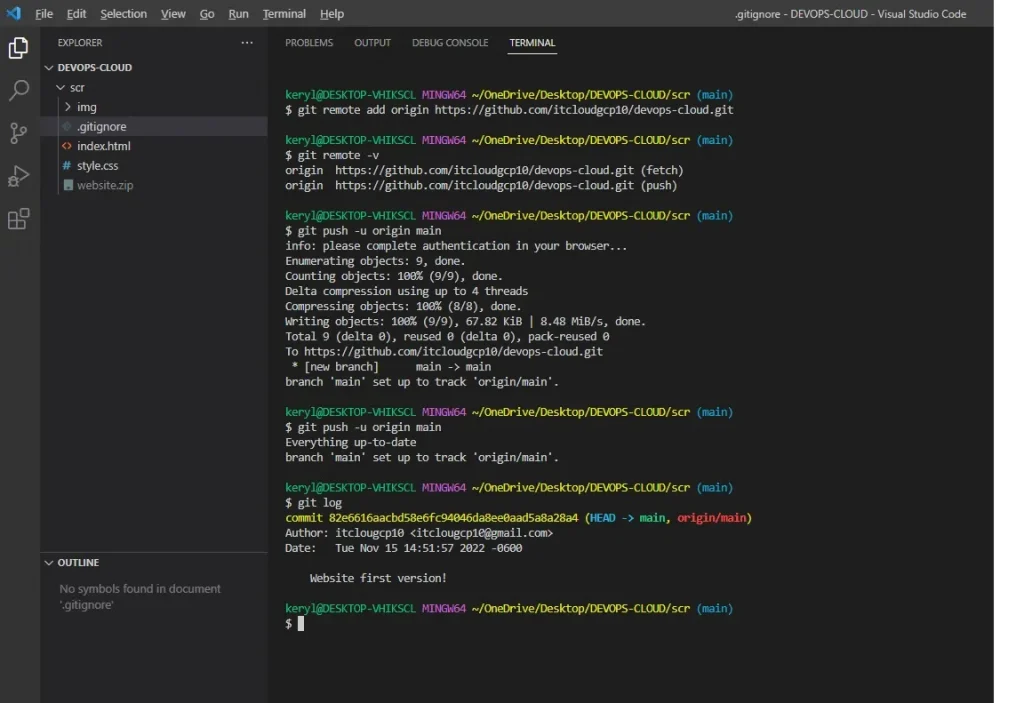
# checking remote repository:
git remote -v
# uploading local repository to remote:
git push -u origin main
# It’ll be asked to login at gitHub: “Sign in with your browser” | Authorize GitCradentialManager
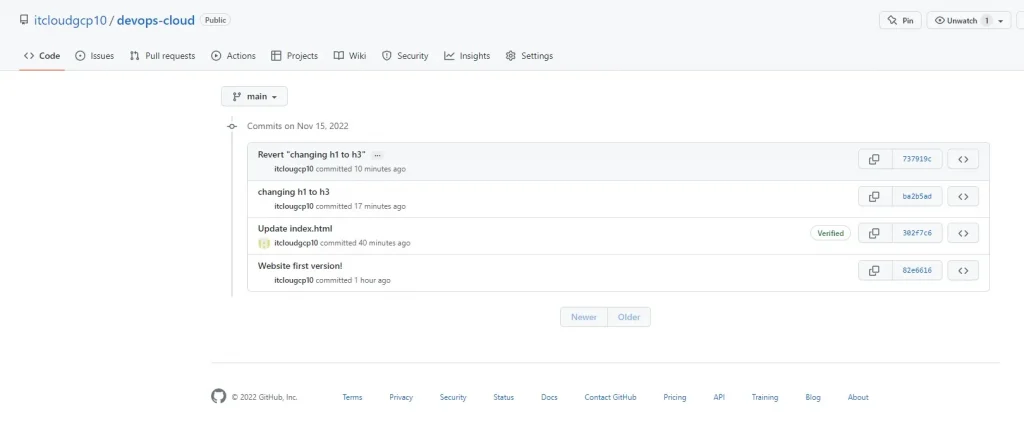
# refresh at GitHub page!
# showing ‘Short SHA1 Hash’ comparing with Git Log!
# modifing index.html from GitHub: Edit File | Preview File | Commit | Changes

▒ Previewing the changes made at GitHub:
https://raw.githack.com/
https://htmlpreview.github.io/

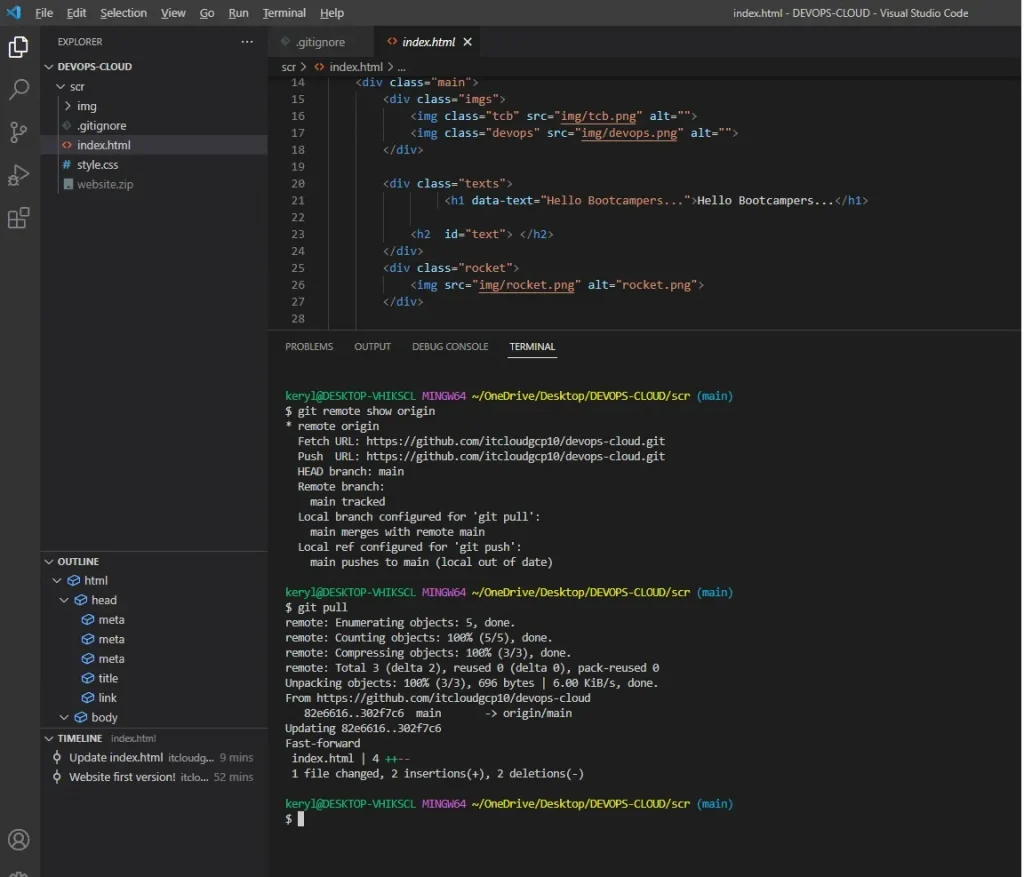
# checking if the Local Repository is up to date:
git remote show origin
# downloading / updating the local repository:
git pull

Part 3: Running some tests for code changes
# changing index.html file ‘h1’ to ‘h3’
git commit -am ‘changing h1 to h3’ [adding and commiting]
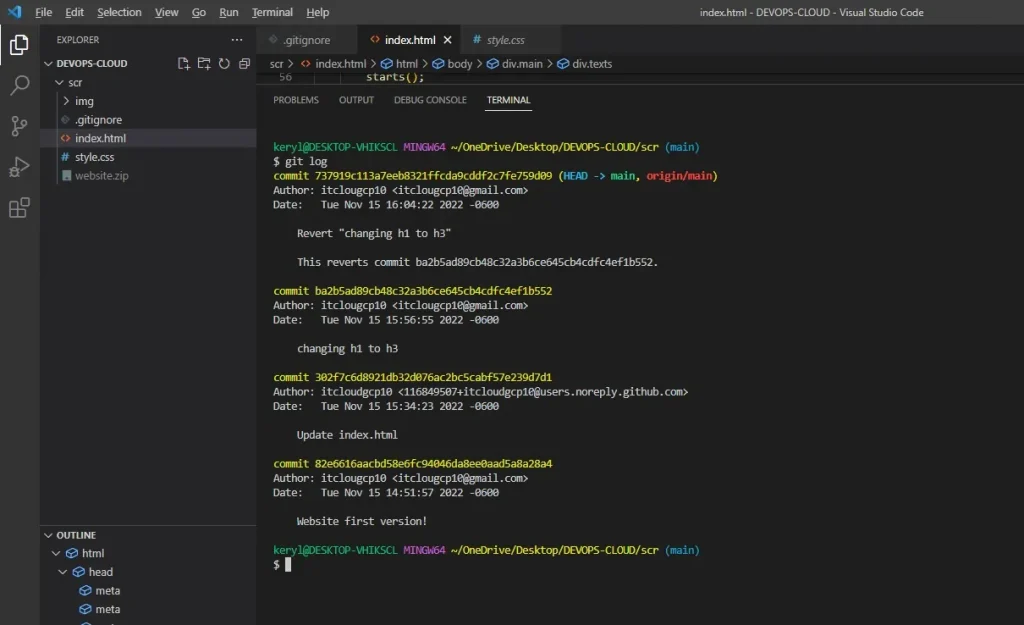
git log
git show [hash]

# updating/uploading remote repository:
git push -u origin main
# reverting the last commit:
git revert hash
# checking if the Remote Repository is up to date:
git status uno

# updating/uploading remote repository:
git push -u origin main
git status uno
At the end of this mission I complete these tasks:
– uploads the code stored on my Latop to GitHub,
– validate the features between the repositories (local and remote),
– runs some tests of code changes, both from Remote to local and vice versa,
– completes the validation process, run a rollback procedure/reverting testing
The local repository with Git and the remote repository with GitHub are updated and synchronized !!!

Congratulations !!!

Reference:
- https://en.wikipedia.org/wiki/Git
- https://en.wikipedia.org/wiki/GitHub
- https://git-scm.com/downloads
- https://about.gitlab.com/images/press/git-cheat-sheet.pdf
- https://matthew-brett.github.io/curious-git/git_object_types.html
- https://www.varonis.com/blog/git-branching
- https://docs.github.com/en/get-started/quickstart/hello-world
- https://github.com/
The original article published on Medium.
